1.divで縦に重ねる
| html |
| <body> <div class=”block01″>TODO write content</div> <div class=”block02″>TODO write content</div> </body> |
| css |
| div { width: 500px; } .block01 { background-color: green; } .block02 { background-color: red; } |
出力結果
![]()
2.div内にfloat:leftで横に並べる(ラジオボタンをラベル化)
| html |
| <body> <div class=”block01″> <div class=”target_area”> <input type=”radio” name=”target” id=”target_s1″ value=”1″ checked=””> <label for=”target_school_s1″>その1</label> <input type=”radio” name=”target” id=”target_s2″ value=”2″> <label for=”target_school_s2″>その2</label> <input type=”radio” name=”target” id=”target_s3″ value=”3″> <label for=”target_school_s3″>その3</label> <input type=”radio” name=”target” id=”target_s4″ value=”4″> <label for=”target_school_s4″>その4</label> </div> </div> <div class=”block02″>TODO write content</div> </body> |
| css |
| div { width: 500px; } .block01 { background-color: green; } .block02 { background-color: red; } .target_area input{ display: none; clear: both; } .target_area label{ display: block; float: left; width: 150px; height: 20px; margin:5px 0 0; padding: 15px 0 5px; border-right: 1px solid #abb2b7; background: #bdc3c7; color: #555e64; font-size: 14px; text-align: center; line-height: 1; transition: .2s; border-radius: 5px; } |
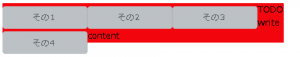
出力結果 ⇒ 外側のdiv設定が壊れてしまう

3.div内にfloat:leftで横に並べる2(ラジオボタンをラベル化)
| html | ||
2と同じ
|
出力結果 ⇒ 外側のdiv設定は有効

